Uncanny Automator has a similar feature as listening to incoming webhooks and parses the data into different fields, and also shares them with other plugins.
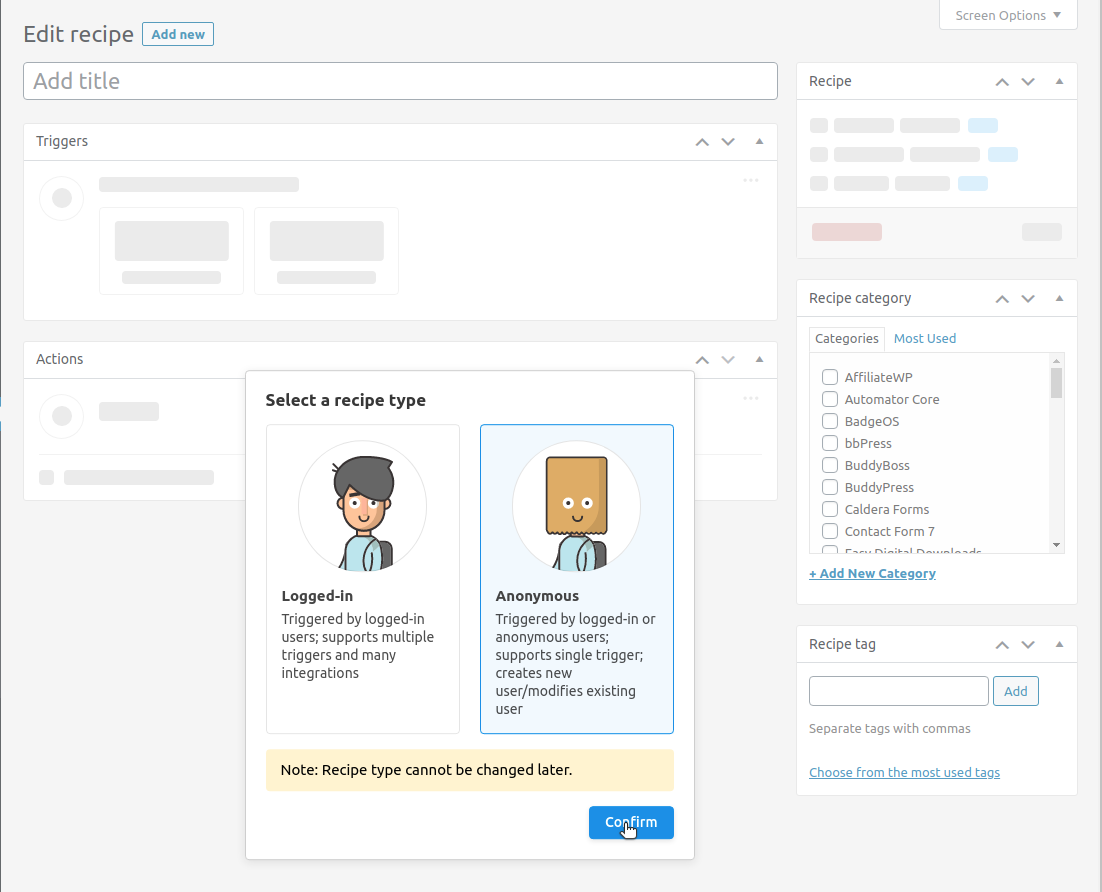
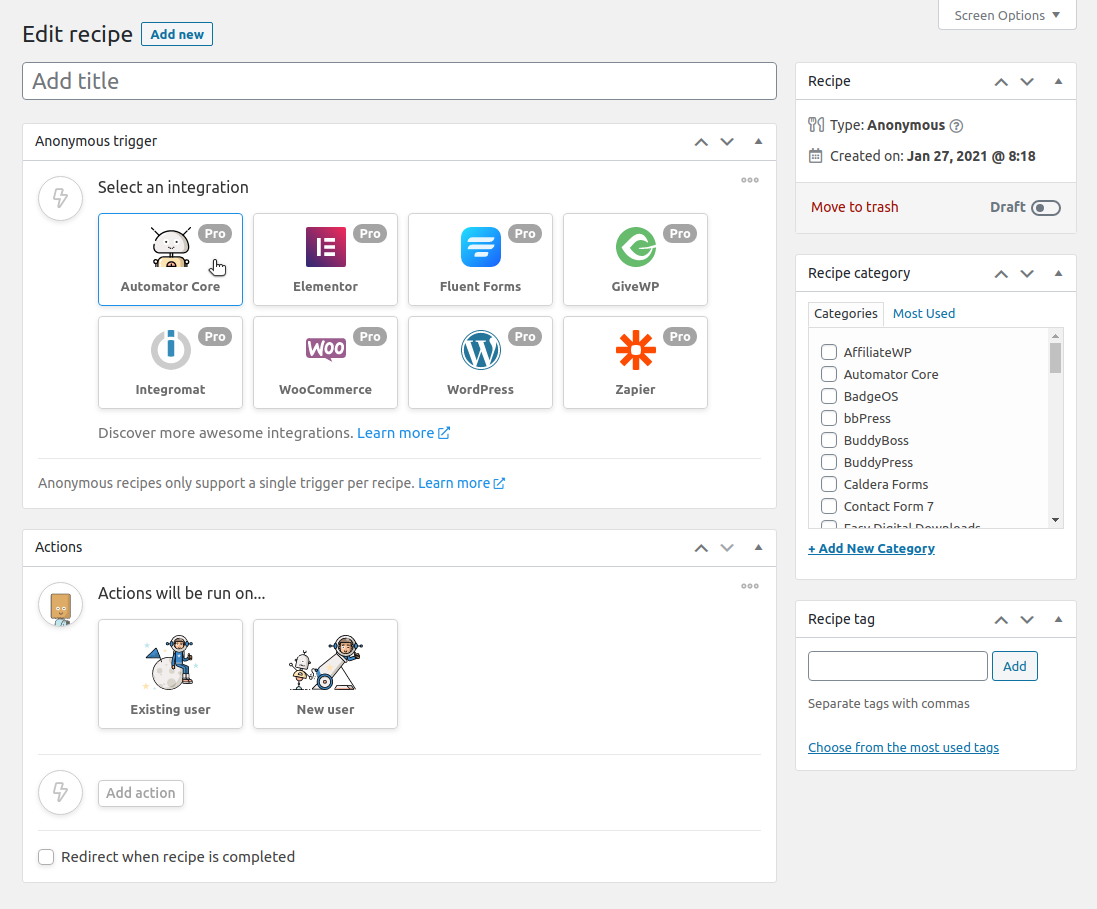
To use this integration, go to Uncanny Automator > All Recipes > Add New or edit Existing. Then select to run the recipe as you like.

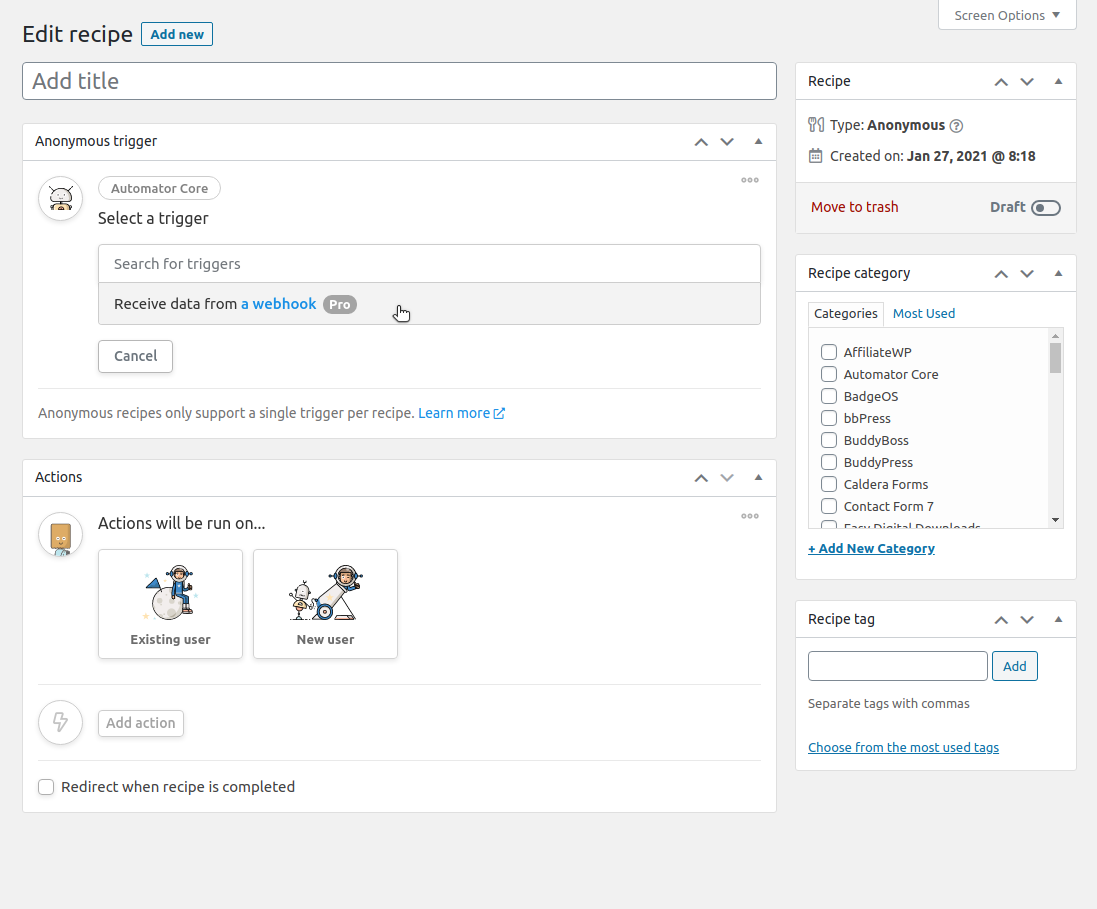
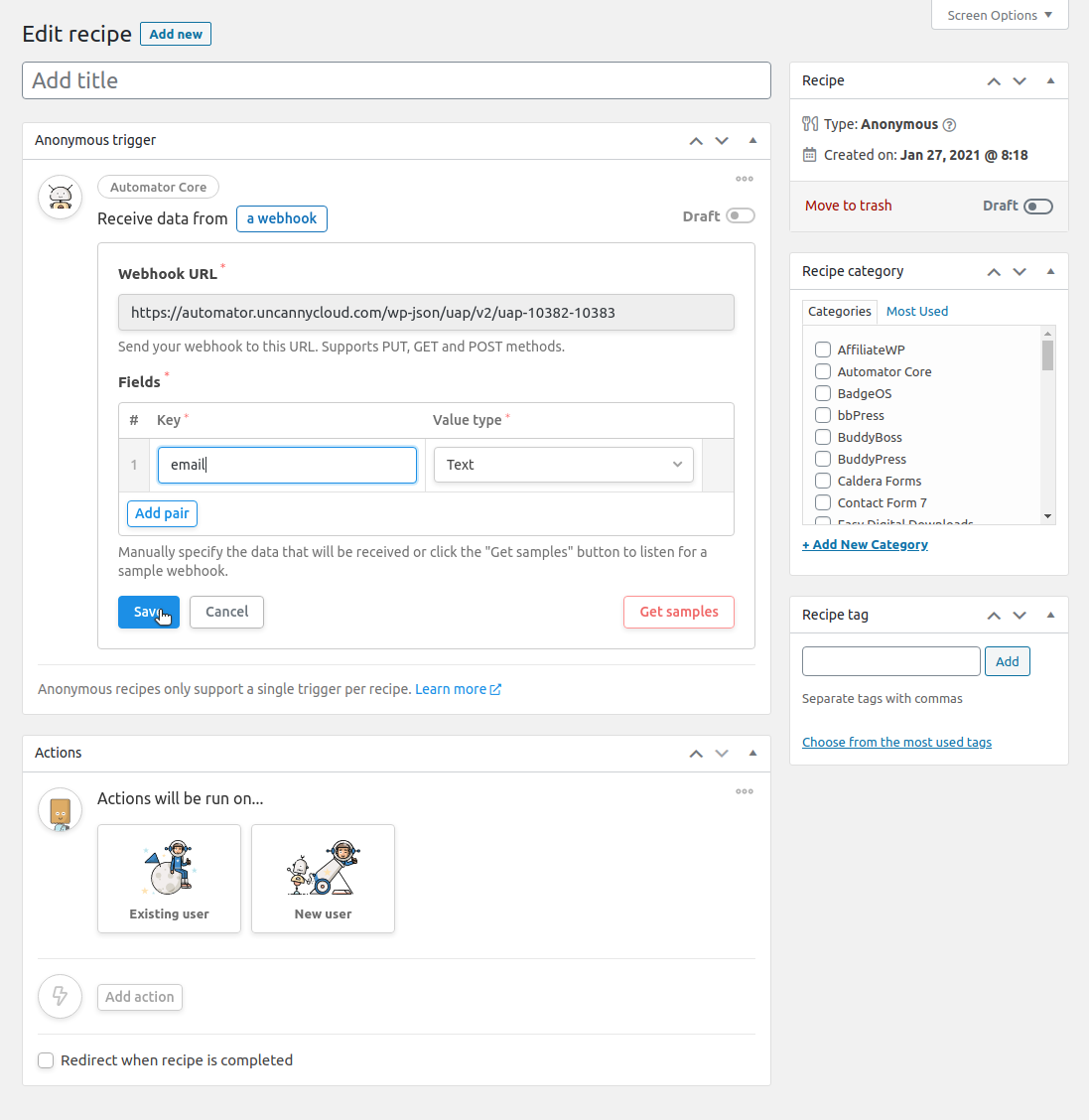
Next, select Automator Core and then select Receive data from a webhook as a trigger.


After following the steps, you will see a configuration screen like the one below. Please copy the webhook URL to use in Propovoice. You must also fill out the keys and value type inside the fields section. The data will not be passed properly if you keep this blank or misconfigure it.

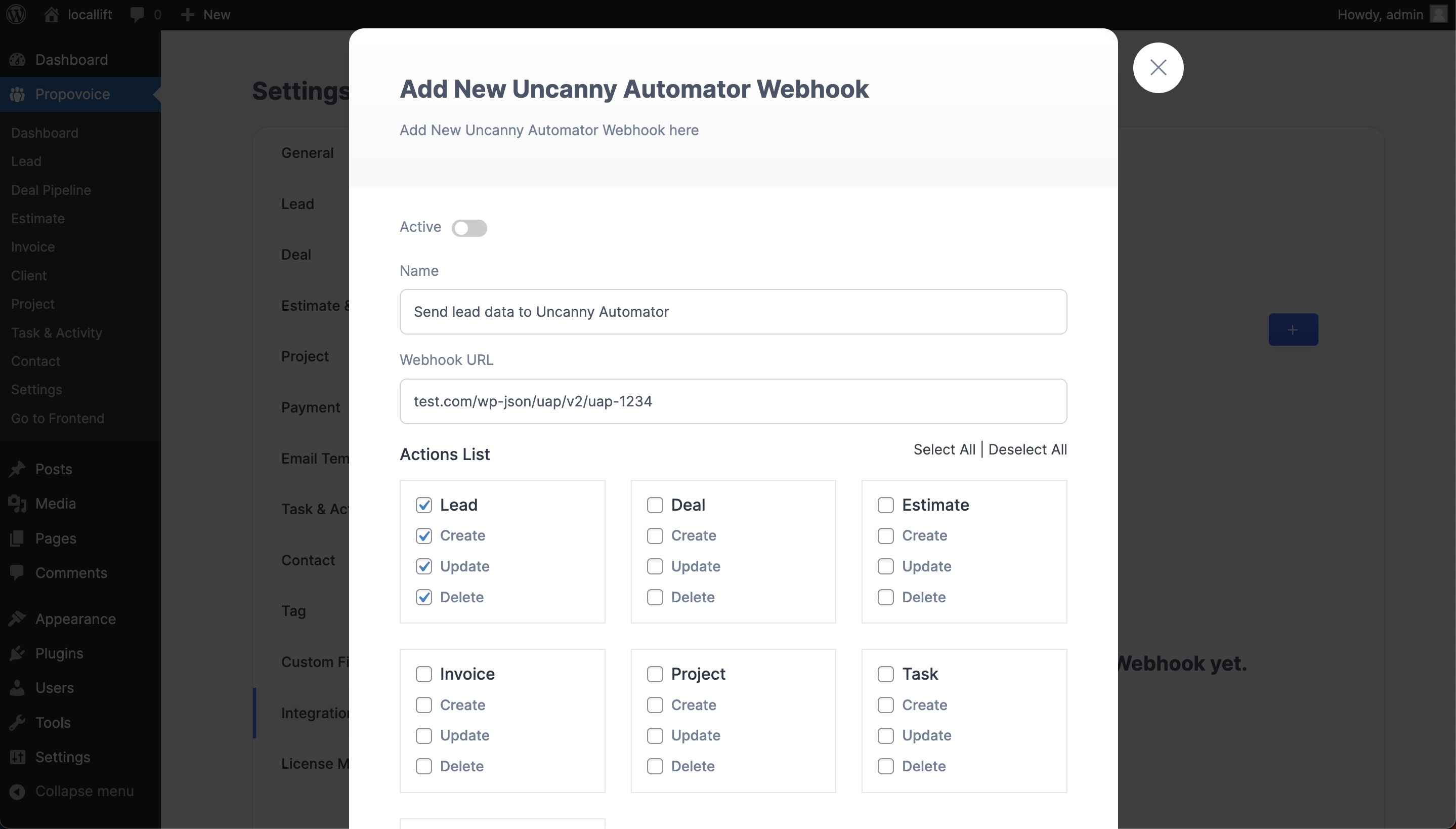
Now, let’s go to Propovoice > Settings > Integration > Uncanny Automator and then paste the webhook URL the Automator listens to.

Please don’t forget to click on the switcher to activate the webhook. After saving it, you should see that the hook is activated on the list. If you miss activating it or saving the settings after clicking on the active switcher, the feature will not work.
Please note that the parameters delivered through the webhook are dependent on the actions you select. Based on those, different data will be provided to Uncanny Automator, Zapier, or any other integration you use.